Signer Quickstart
Getting started with the Signer is very similar to getting started with React.
Get your API key and create an account config
-
Get your API key by creating a new app in your Alchemy Dashboard
-
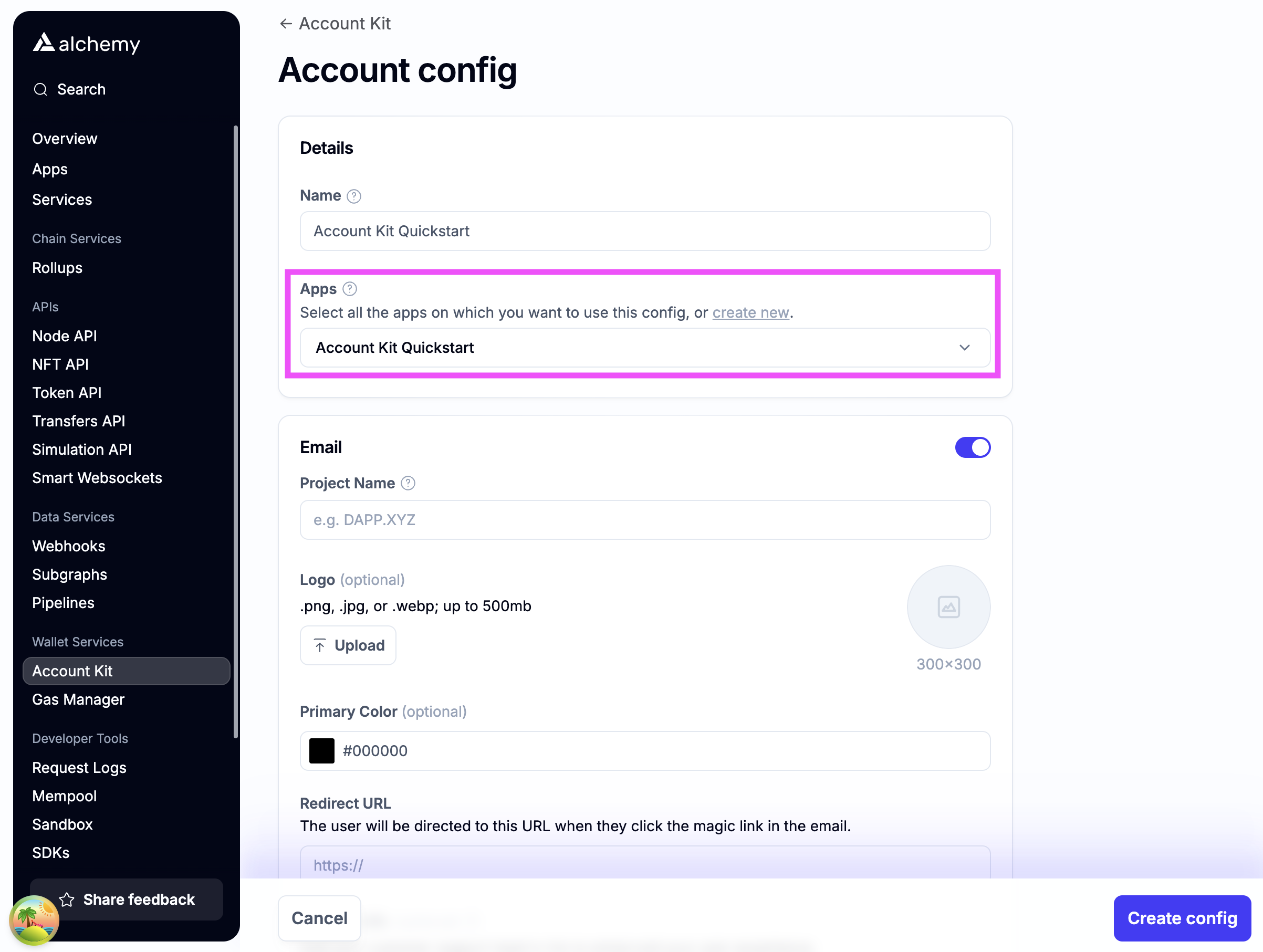
Create a new account config in your Account Kit Dashboard
-
Apply the config to your app from step 1

-
Enable authentication methods you want to support.
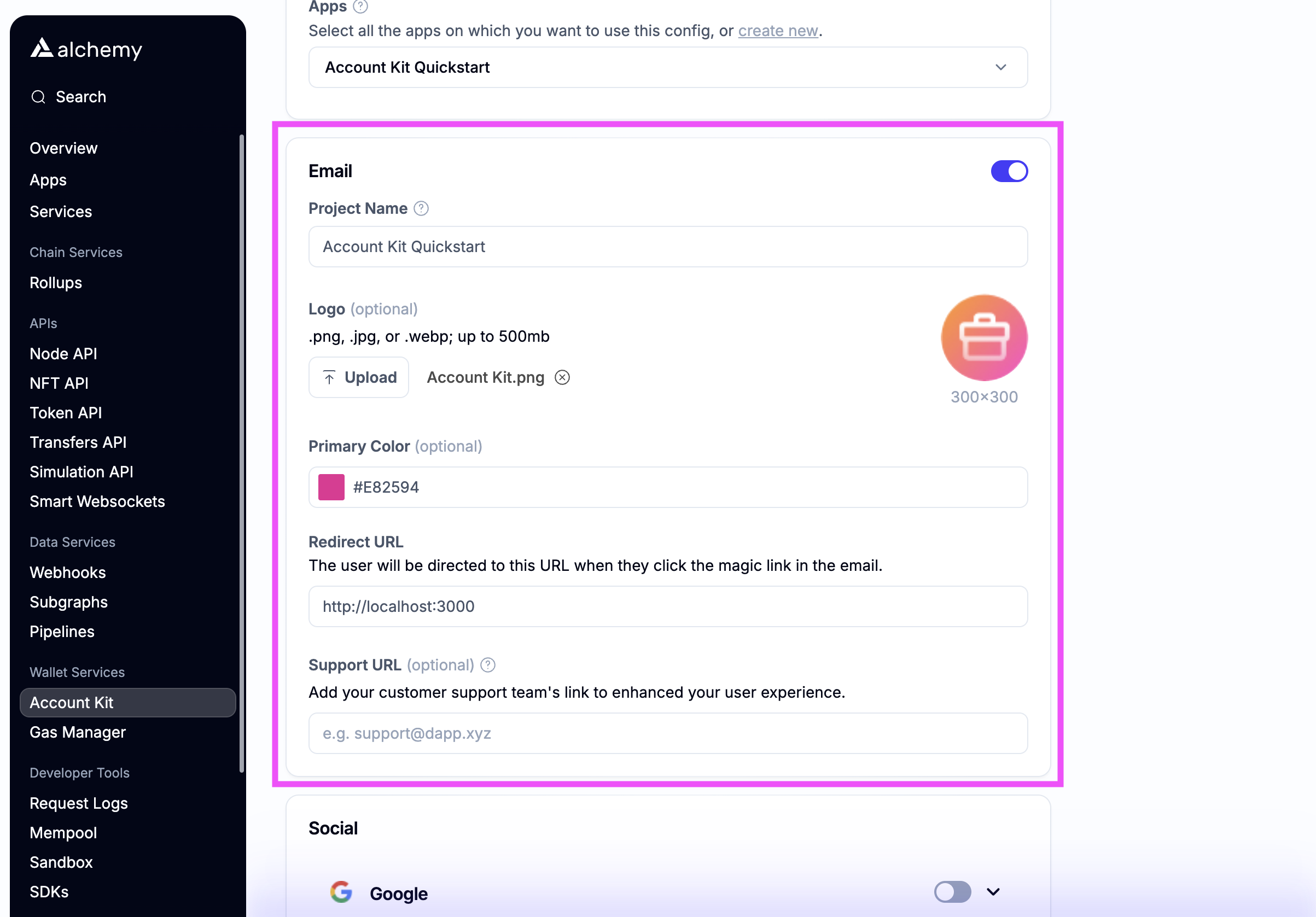
Email authIf you want to use email auth, toggle on email.
- For testing, use http://localhost:3000 as the Redirect URL (Note http not https)
- The user will be redirected to the Redirect URL if you use the magic link email flow
- Optionally stylize ✨ the email with your brand color and logo!

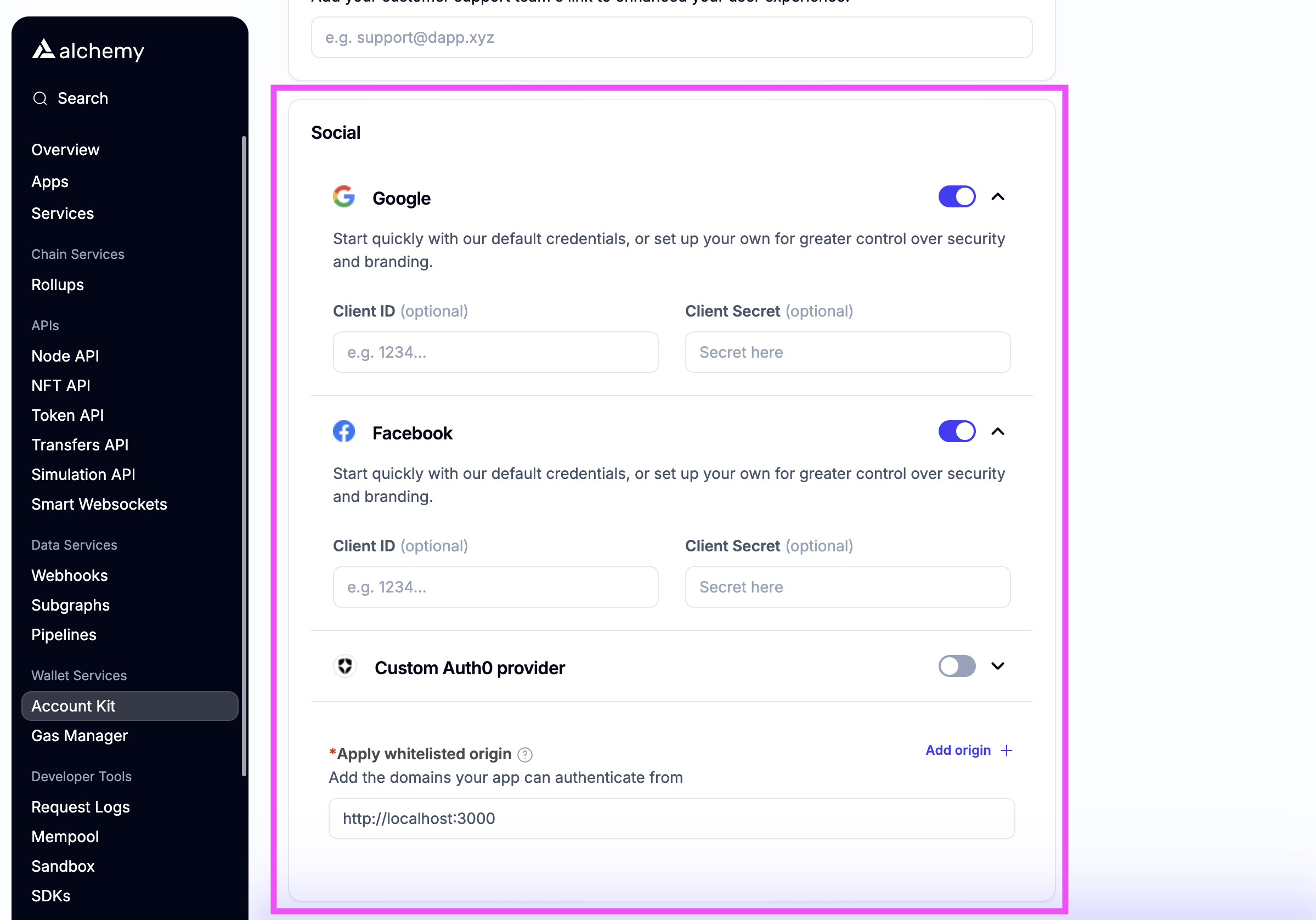
Social authIf you want to enable social login, toggle which auth providers you want to support.
-
For testing, add http://localhost:3000 as a whitelisted origin
-
Add the link that your dapp will be running on to the whitelisted origin list
-
Optionally enter your own OAuth credentials or use our defaults

-
-
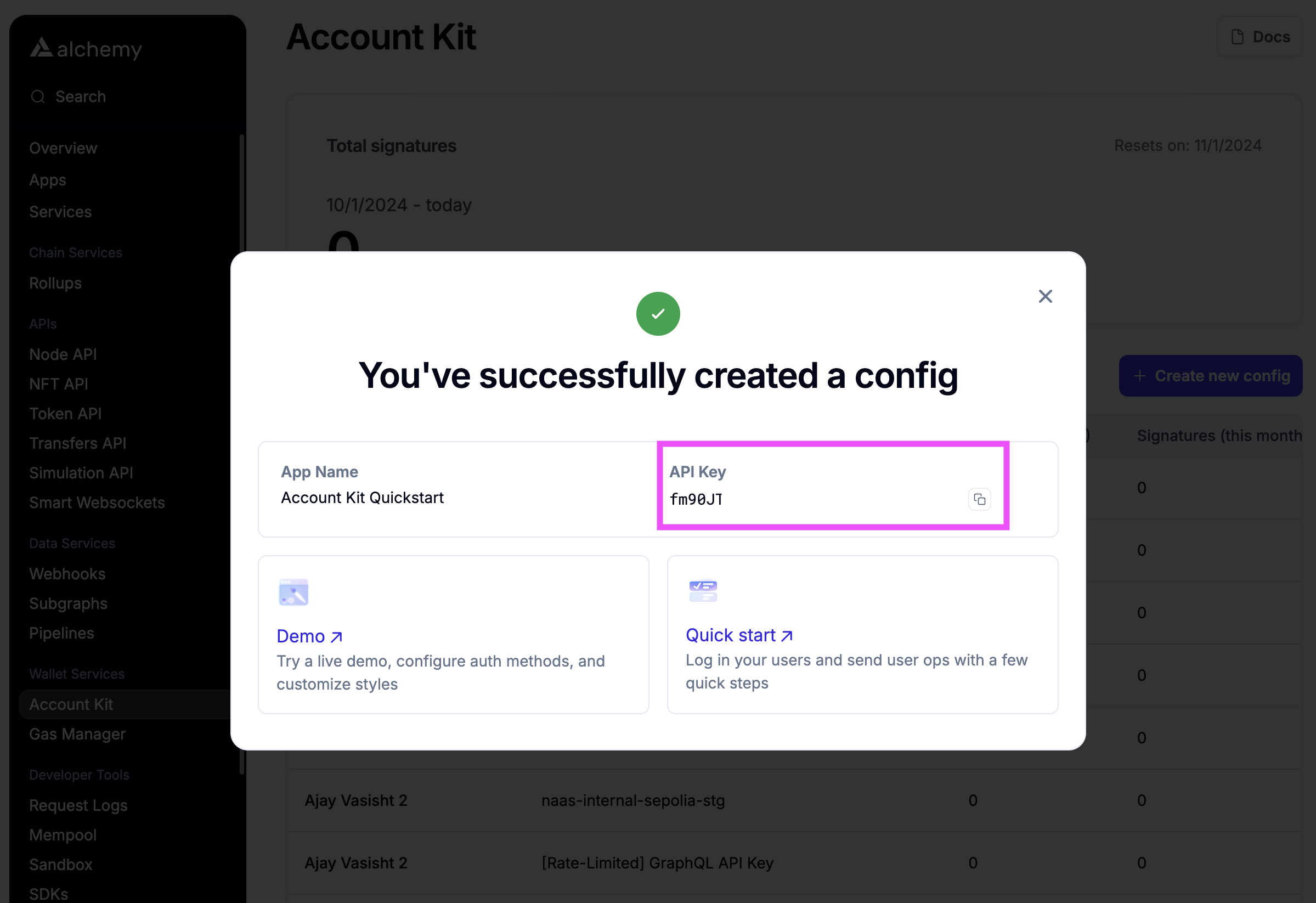
Create the config and copy the API Key

Install the Signer package
Prerequisites- minimum Typescript version of 5
- pin viem to 2.20.0 (
yarn add [email protected])
yarn add @account-kit/signerCreate a signer instance
import { AlchemyWebSigner } from "@account-kit/signer";
export const signer = new AlchemyWebSigner({
client: {
connection: {
apiKey: "API_KEY",
},
iframeConfig: {
iframeContainerId: "alchemy-signer-iframe-container",
},
},
});Authenticate a user
Next, you'll need to authenticate your user before you can use the Signer as an owner on the account.
import { signer } from "./signer";
const result = await signer.authenticate({
type: "email",
email: "example@mail.com",
});Use signer as owner on Smart Account
Now that you have authenticated your user, you can use the signer as an owner on a Smart Contract Account.
import { createLightAccount } from "@account-kit/smart-contracts";
import { sepolia } from "@account-kit/infra";
import { http } from "viem";
import { signer } from "./signer";
const account = await createLightAccount({
signer,
chain: sepolia,
transport: http(`${sepolia.rpcUrls.alchemy.http[0]}/API_KEY`),
});