How to sponsor gas for a User Operation
Gas fees are a significant barrier to entry for new user of your app. With Account Kit you can remove this barrier by sponsoring gas fees for transactions via the Gas Manager. This guide explains how to sponsor gas by creating a gas policy, linking it to your client, and sending sponsored UserOperations (UOs) from a smart account.
After setting up Account Kit in your project, follow these steps to sponsor gas.
Create a Gas Manager policy
A gas manager policy is a set of rules that define which UOs are eligible for gas sponsorship. You can control which operations are eligible for sponsorship by defining rules:
- Spending rules: limit the amount of money or the number of user ops that can be sponsored by this policy
- Allowlist: restrict wallet addresses that are eligible for sponsorship. The policy will only sponsor gas for UOs that were sent by addresses on this list.
- Blocklist: ban certain addresses from receiving sponsorship under this policy
- Policy duration: define the duration of your policy and the sponsorship expiry period. This is the period for which the Gas Manager signature (paymaster data) will remain valid once it is generated.
To learn more about policy configuration, refer to the guide on setting up a gas manager policy.
Once you have decided on policy rules for your app, create a policy in the Gas Manager dashboard.
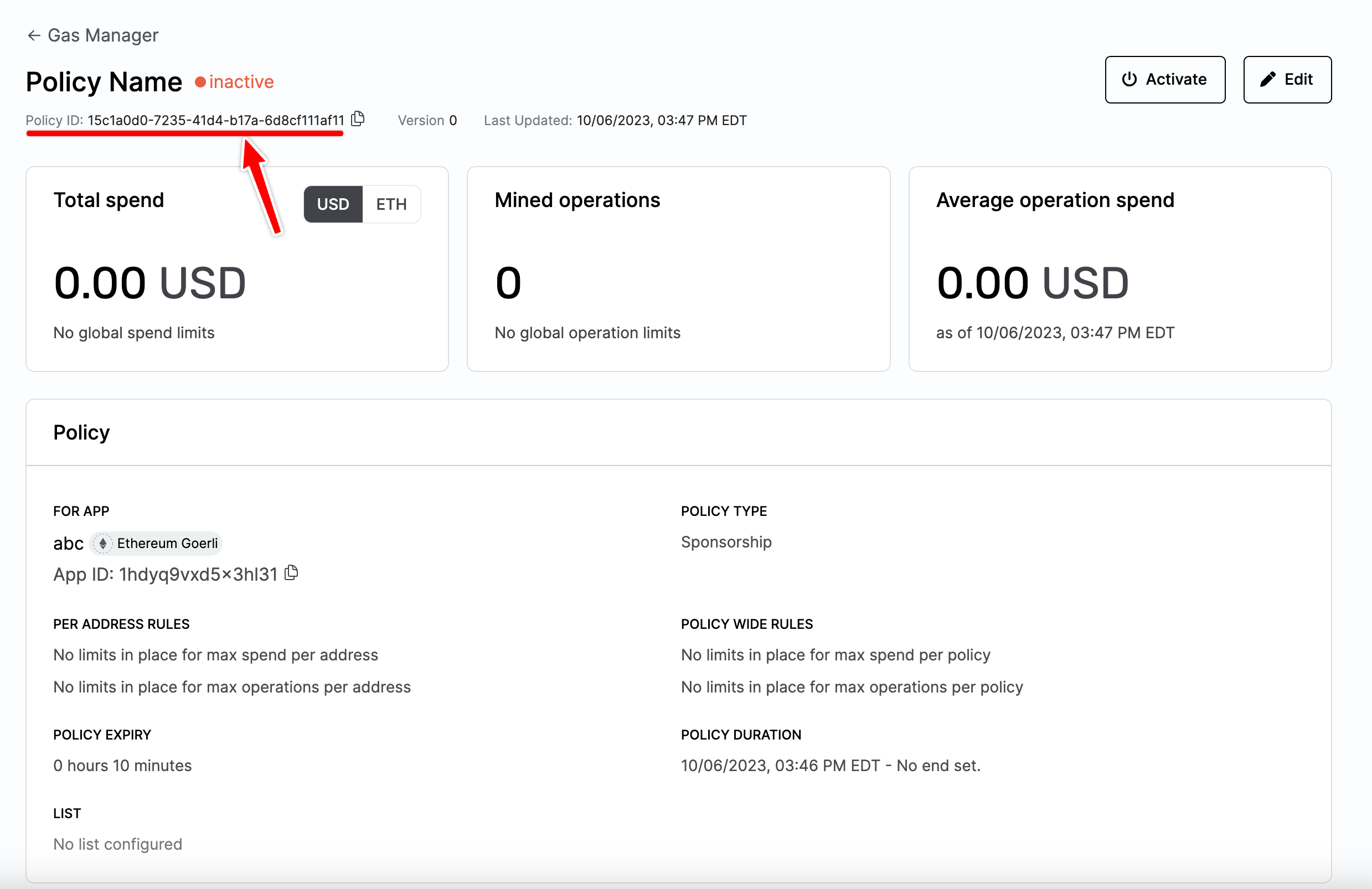
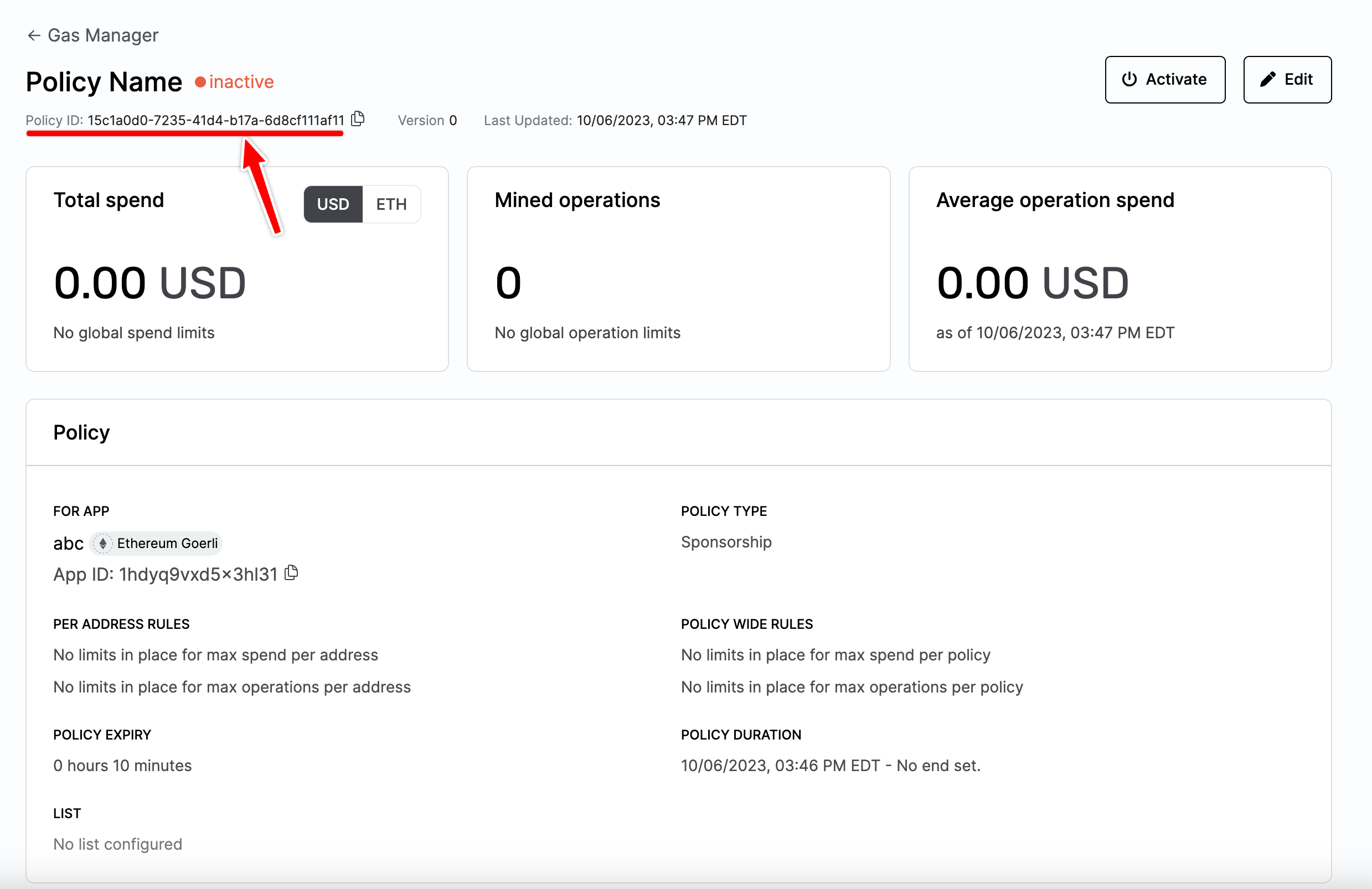
Now you should have a Gas policy created with a policy id you can use to sponsor gas for your users.

Set the Policy ID globally
When creating your Account Kit config, you can optionally pass in a Gas Policy ID. This will enable all UOs sent by the useSendUserOperation hook to be sponsored by the policy you created.

Copy it and then replace the GAS_MANAGER_POLICY_ID in the snippet below.
import { createConfig } from "@account-kit/react";
import { sepolia } from "@account-kit/infra";
export const config = createConfig({
apiKey: "ALCHEMY_API_KEY",
chain: sepolia,
policyId: "GAS_MANAGER_POLICY_ID",
});Now you can follow the guide for Sending user operations to send sponsored UOs from your smart account!
Set the gas policy ID per UserOperation
If you want more control over which UOs are sponsored, then you can set the policy ID on a specific instance of the Smart Account Client returned by the useSmartAccountClient hook.
import React from "react";
import {
useSmartAccountClient,
useSendUserOperation,
} from "@account-kit/react";
export default function MyComponent() {
const { client } = useSmartAccountClient({
policyId: "GAS_MANAGER_POLICY_ID",
});
const { sendUserOperation } = useSendUserOperation({ client });
return (
<button
onClick={() =>
sendUserOperation({
uo: {
target: "0xTARGET_ADDRESS",
data: "0x",
value: 0n,
},
})
}
>
Send Sponsored User Operation
</button>
);
}